ep02에서는 홈페이지 로고디자인 하는데까지 해보았고, 오늘은 메뉴 부분을 설정해보도록 하겠다.
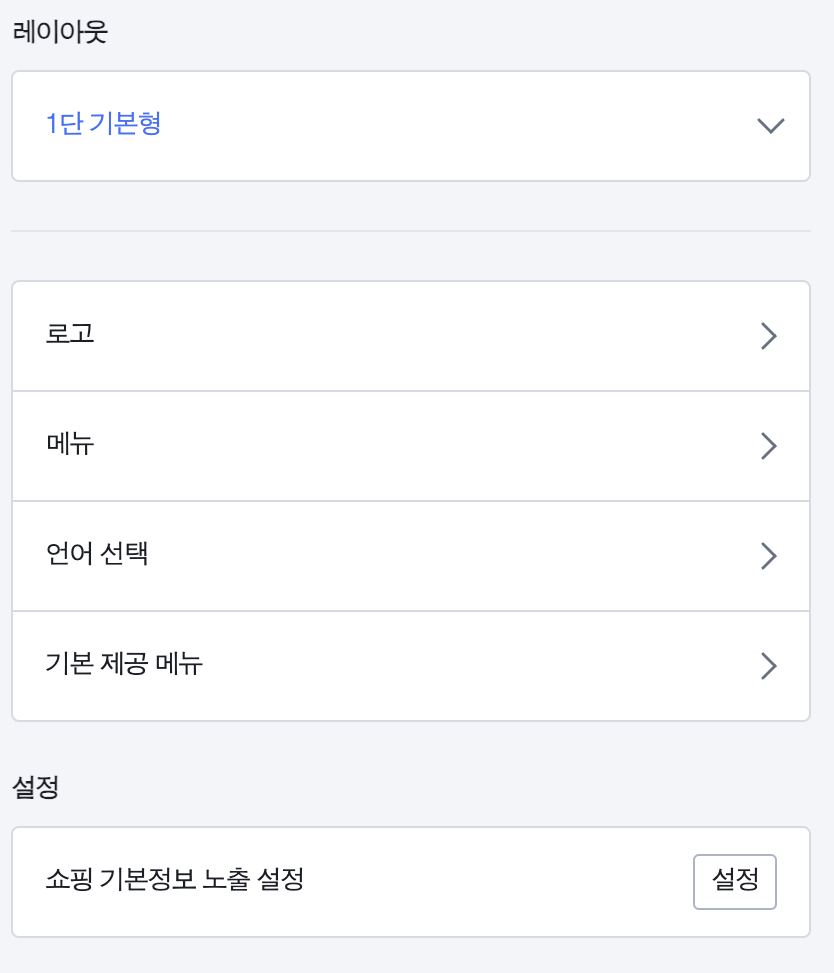
헤더카테고리에서 메뉴를 선택한다.
 |
 |
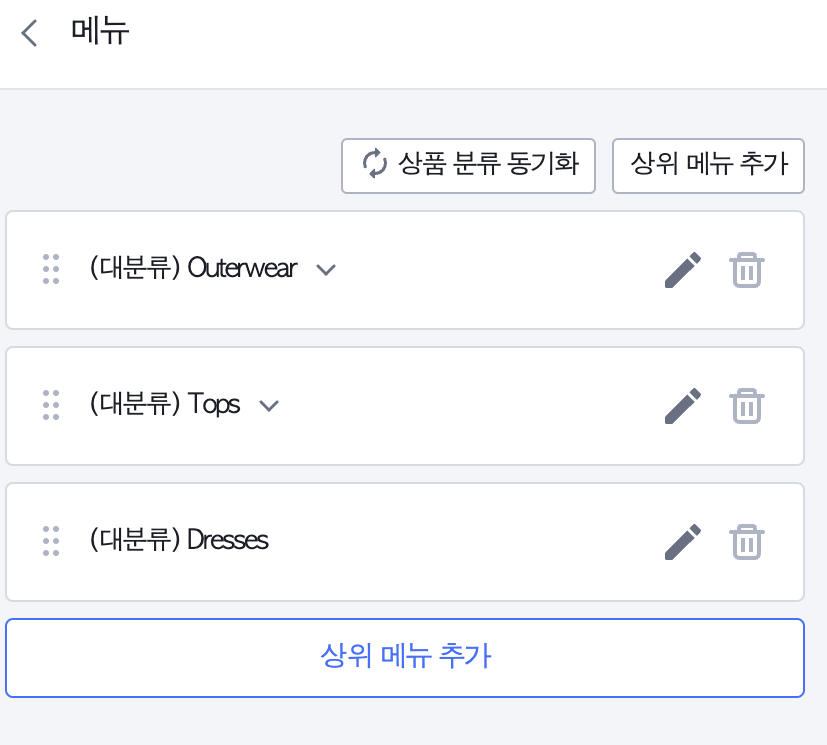
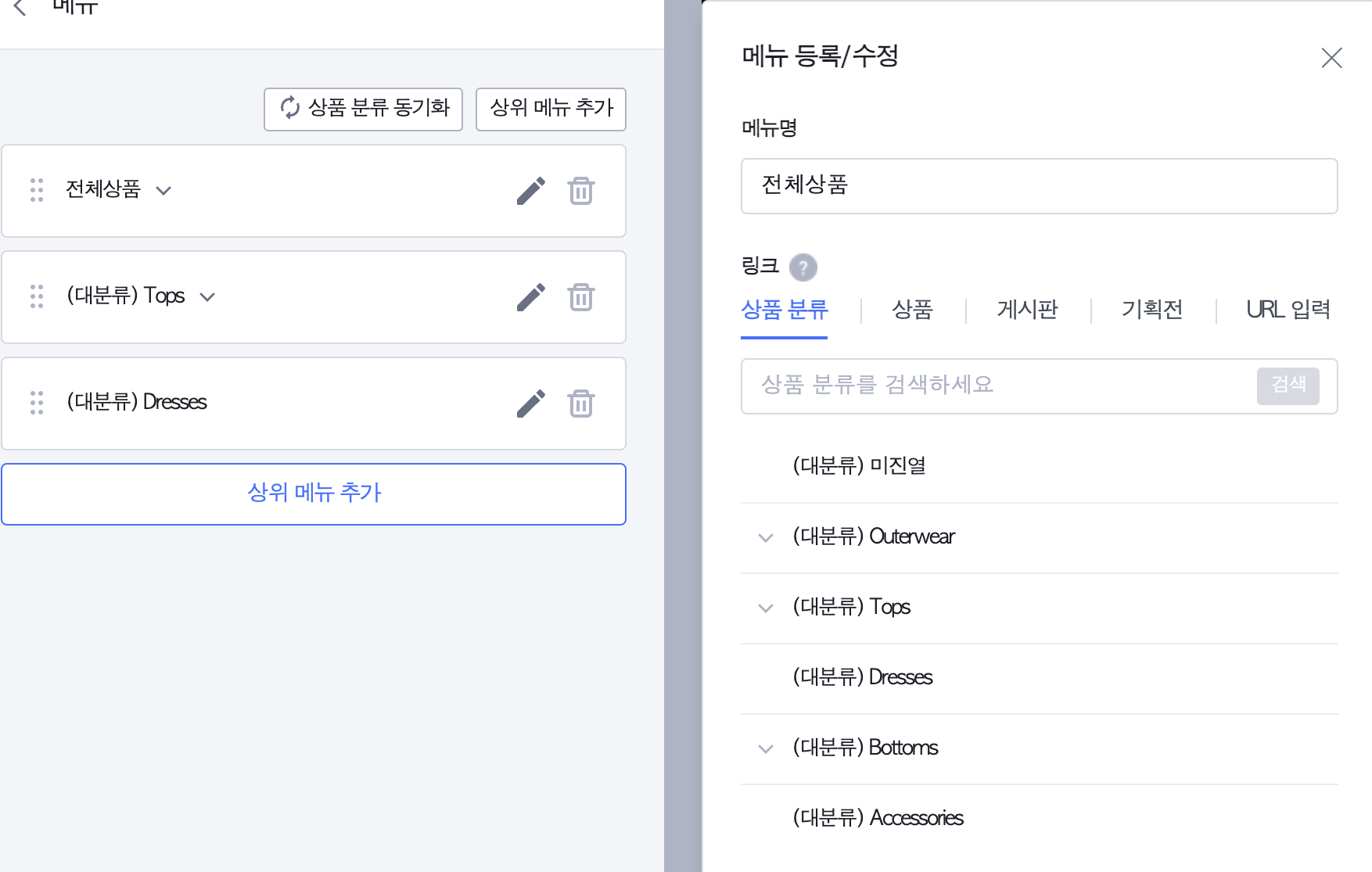
펼쳐진 대화창에서 "(대분류)Outerwear"를 클릭하고, 메뉴명 항목에 자신이 생각한 메뉴명을 입력한 다음 적용을 누른다.

아래에 링크부분에는 상품분류, 상품, 게시판, 기획전, URL입력이 있는데 홈페이지 메뉴명 기능에 맞게 선택하여 주면 된다.
예를 들면 저는 메뉴명을 전체상품으로 정했으므로 링크부분에서 상품을 선택하였다.
같은 방법으로 메뉴명을 "베스트상품", "신상품" 등으로 수정하면 된다.

메뉴를 더 추가하고 싶으시면 상위메뉴 추가를 누르고 메뉴명을 입력한 다음 같은 방법으로 설정해주면 된다.
추가 메뉴명은 "가전디지털", "패션의류", "주방용품", "식품" 등으로 정하였다.
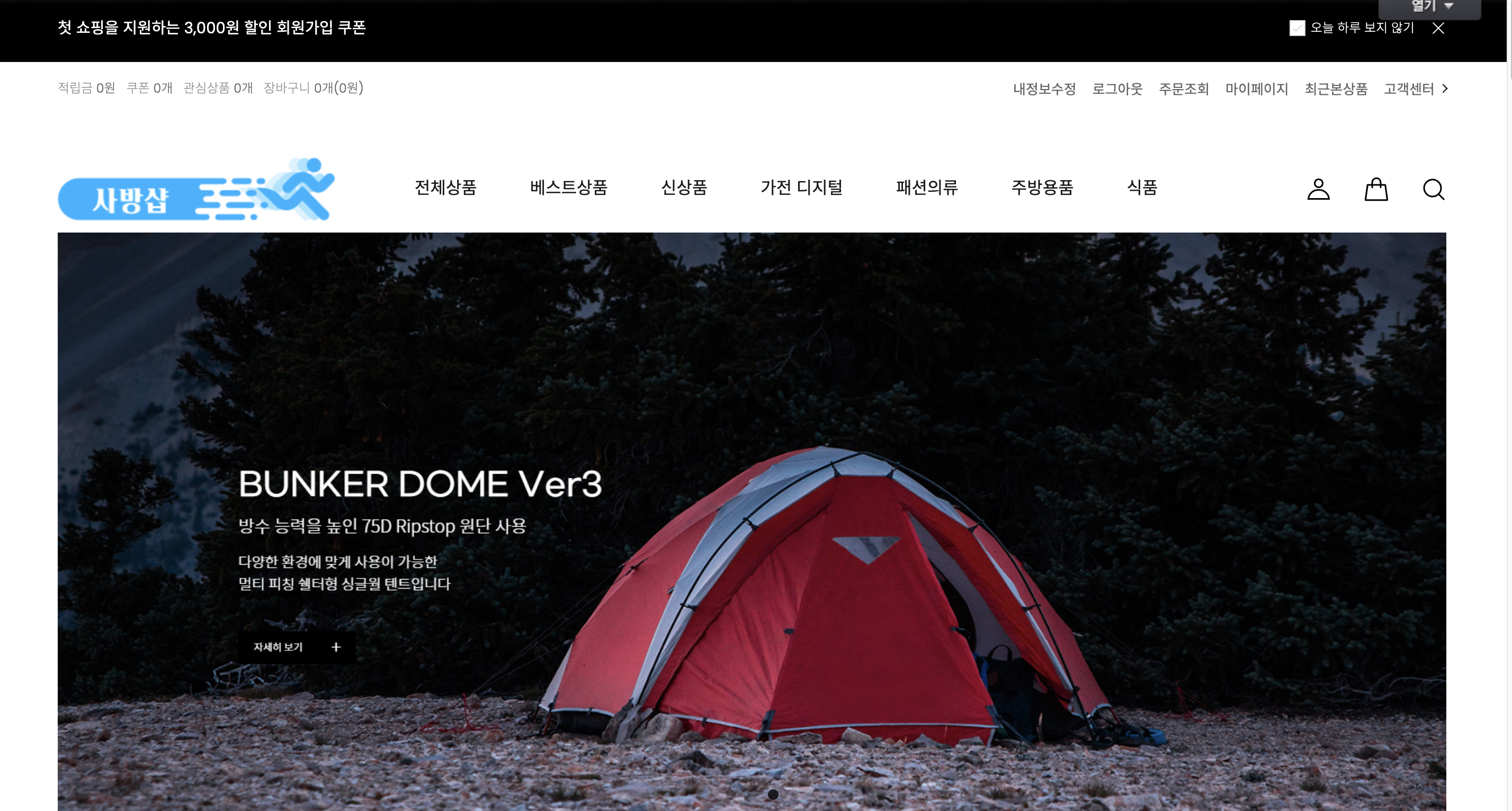
결과 화면 :

이정도면 어느정도 쇼핑몰이 형태를 갖추어진것 처럼 보인다.
다음 헤더부분에 언어선택과 기본메뉴제공이 있는데 "언어선택"은 홈페이지를 추가하는 경우 선택을 하면 되고, "기본메뉴제공"은 홈페이지에 기정으로 제공되는 것이므로 수정할 필요가 없다.
스마트 배너 :
스마트 배너는 홈페이지 메인 상단에 위치하고 있으므로 쇼핑몰에서 판매할 주 상품들을 고객들에게 보여주면 된다.
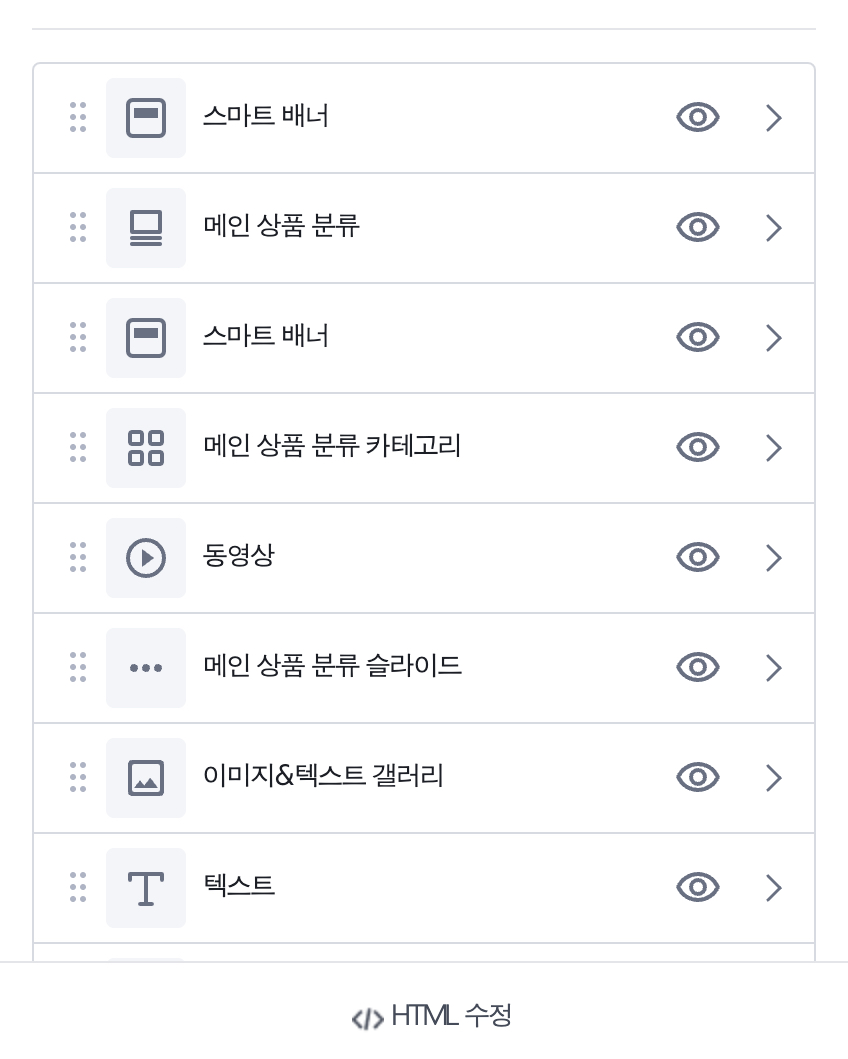
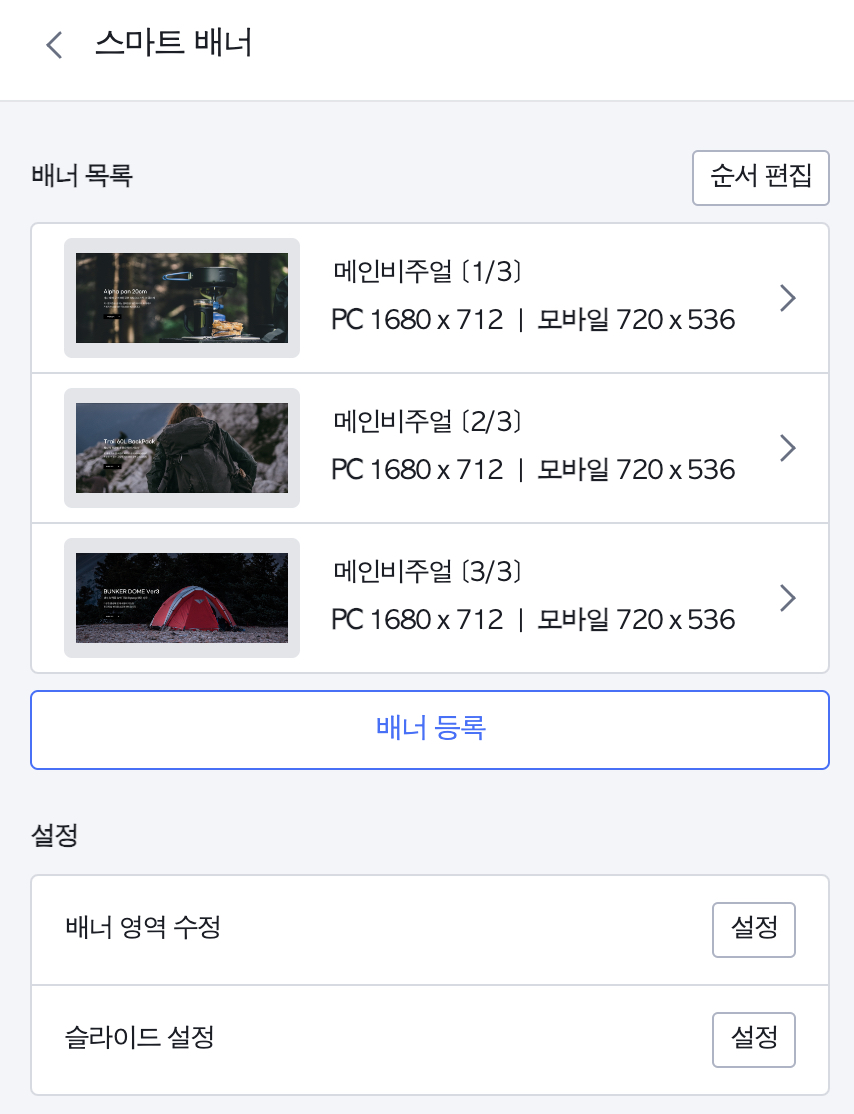
카테고리에서 스마트 배너를 클릭한다.
 |
 |
다음 배너 등록을 하면 된다. PC 이미지는 1680X712px, 모바일 이미지는 720X536px로 디자인하여 등록하여주면 된다.
슬라이드 설정에서는 슬라이드 시간, 점형태, 바형태, 없음으로 설정하여주면 된다.
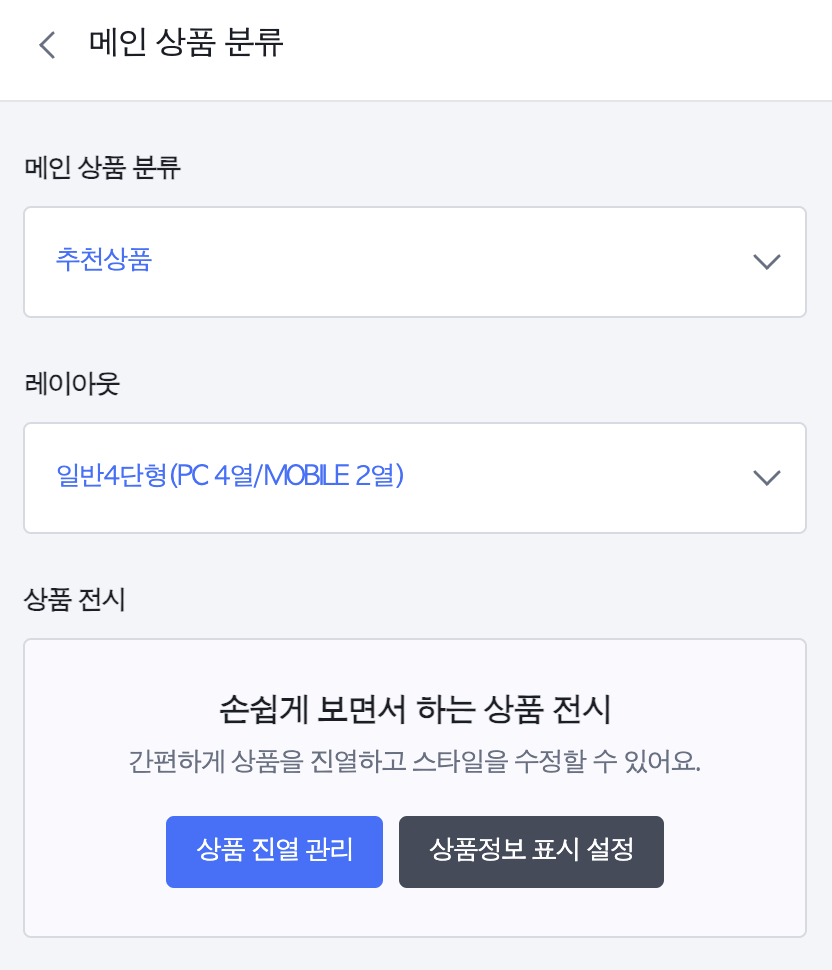
메인상품 분류:
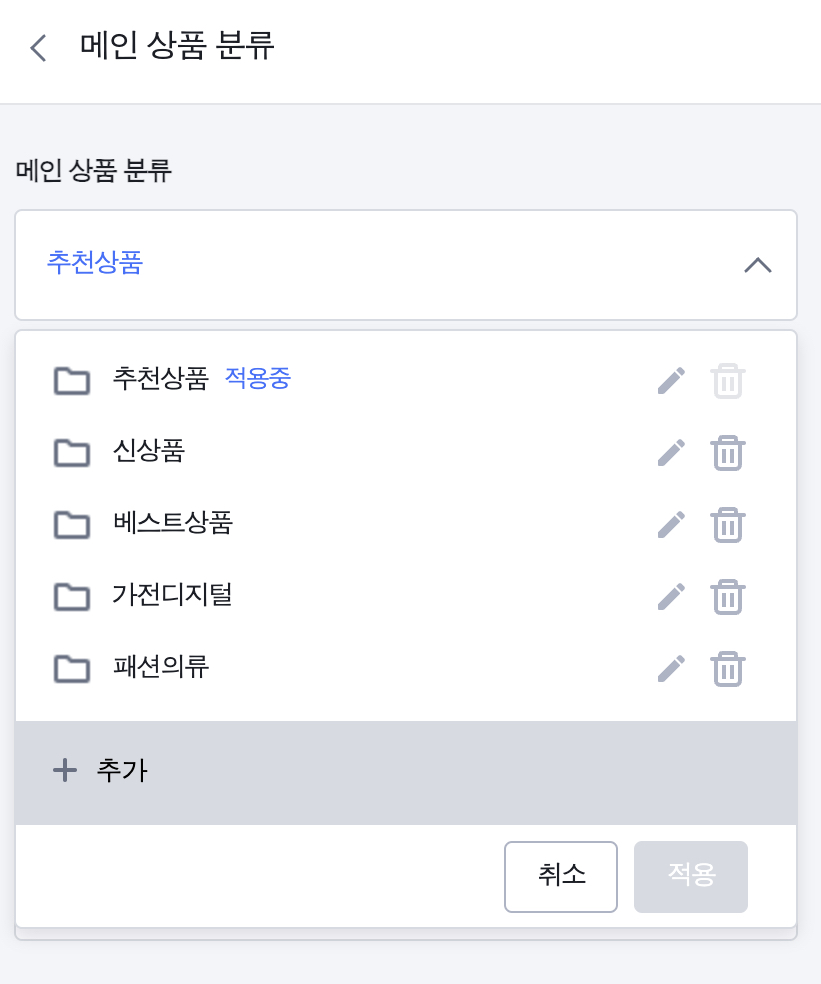
메인상품 분류에서는 상품의 카테고리를 설정하면 상품 등록시 홈페이지에 카테고리별로 보여주게 된다.
 |
 |
추가버튼을 클릭하여 카테고리를 추가할 수 있다.

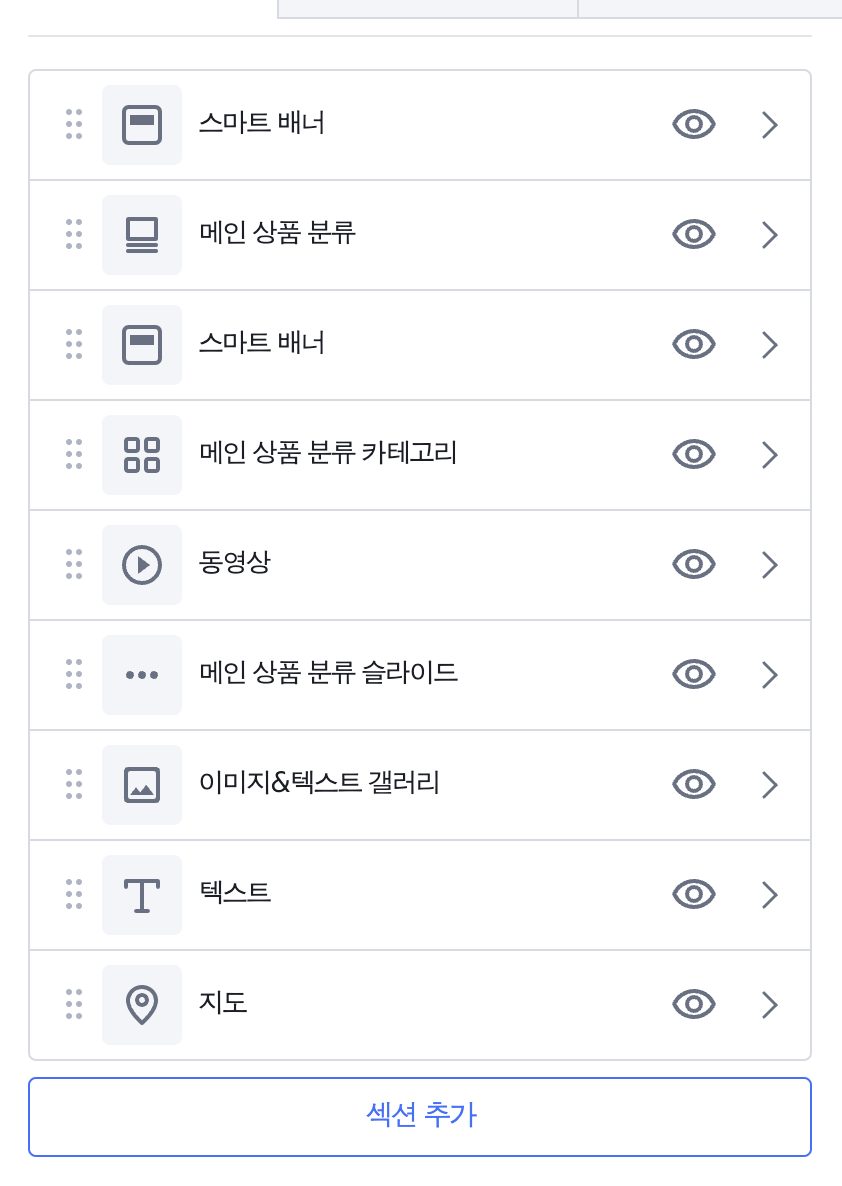
아래에 있는 메인상품 분류카테고리, 동영상, 메인상품 분류 슬라이드, 이미지&텍스트 갤러리, 텍스트, 지도 등은 같은 방식으로 수정하여 주면 된다.
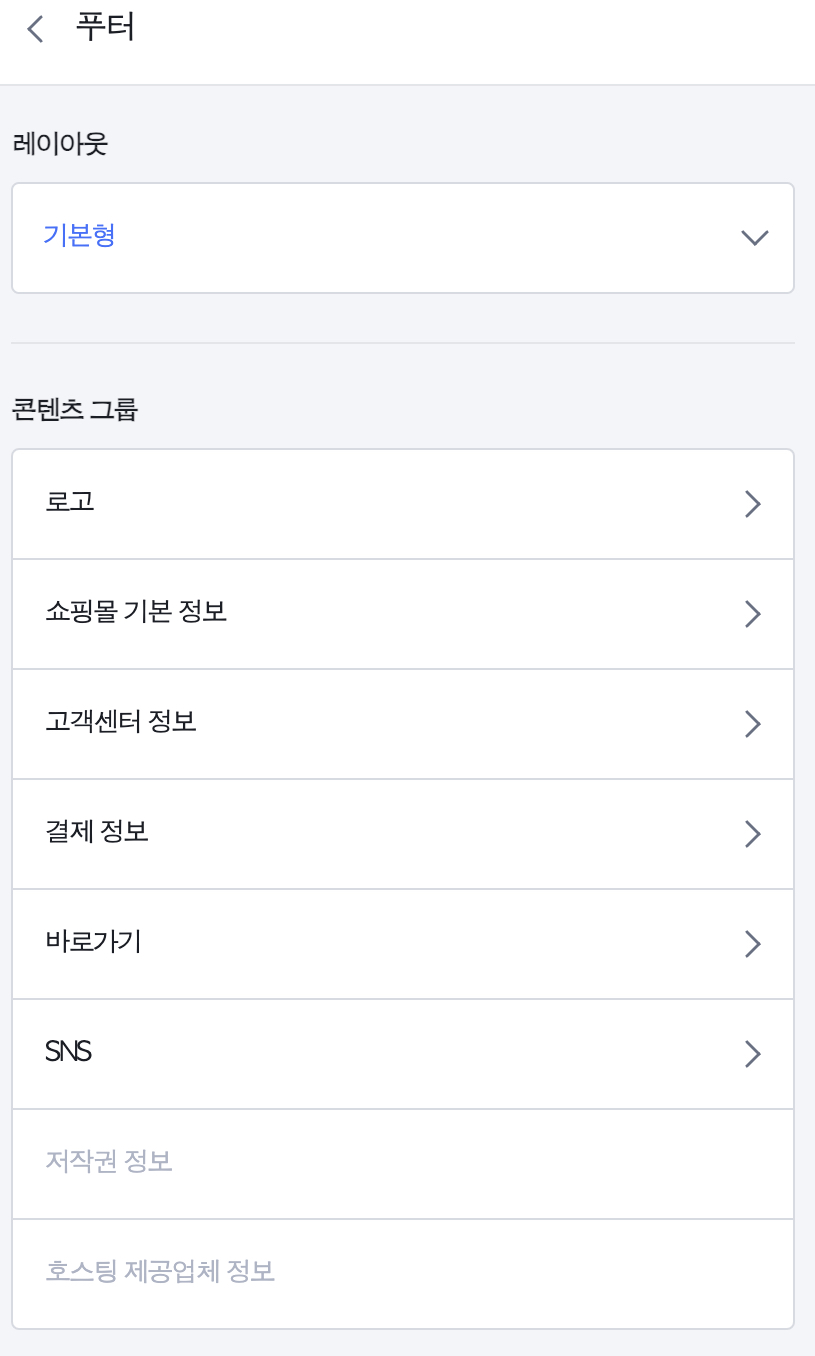
푸터 :
푸터부분에서는 쇼핑몰 기본정보, 고객센터 정보, 결제정보, SNS 등을 등록할 수 있다.

쇼핑몰 기본정보에서는 회사 상호명, 대표자명, 사업장 주소, 고객센터번호, 사업자등록번호, 통신판매업신고 등을 등록하여주면 된다.
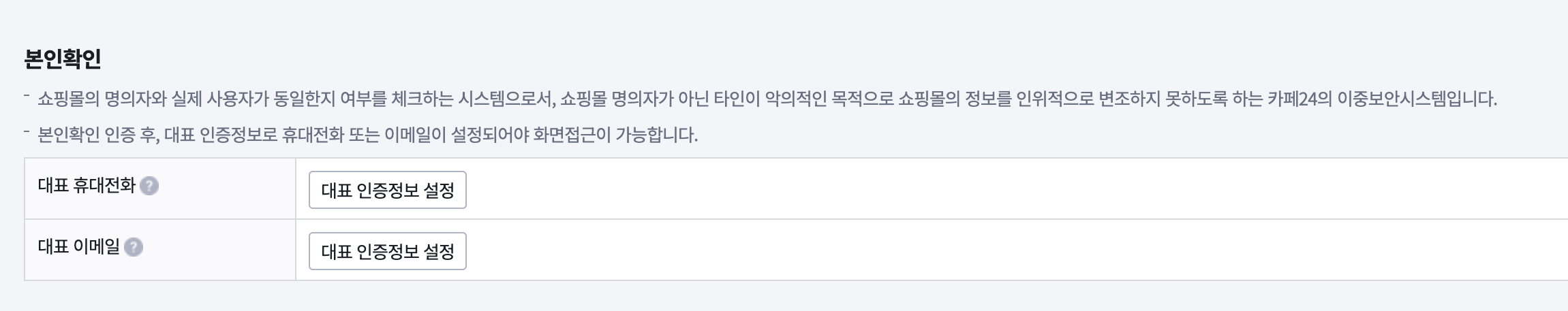
결제정보는 대표자의 본인 인증이 필요하므로 휴대폰이나 이메일로 본인인증하고 은행계좌를 등록하여 주면 된다.

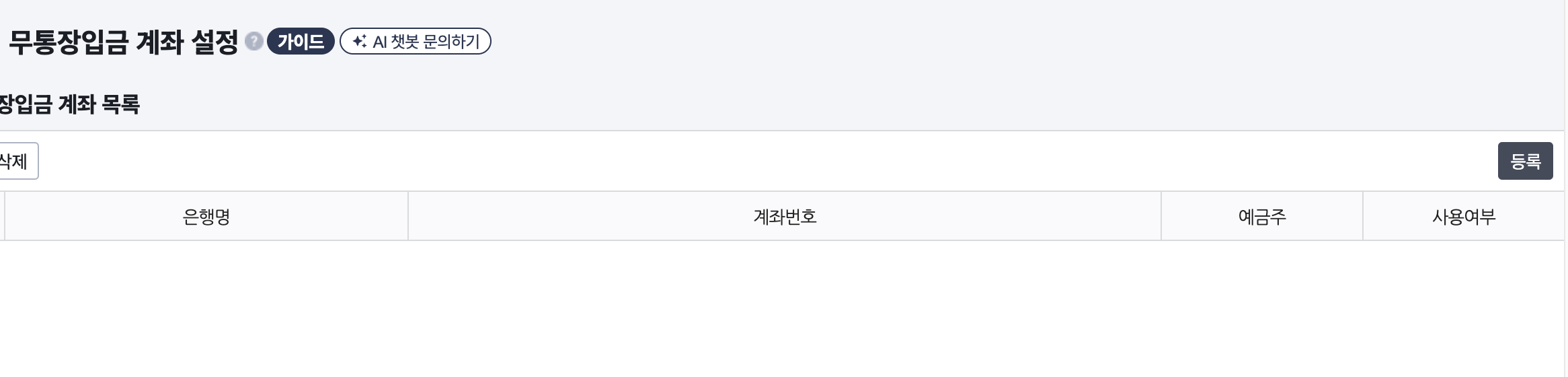
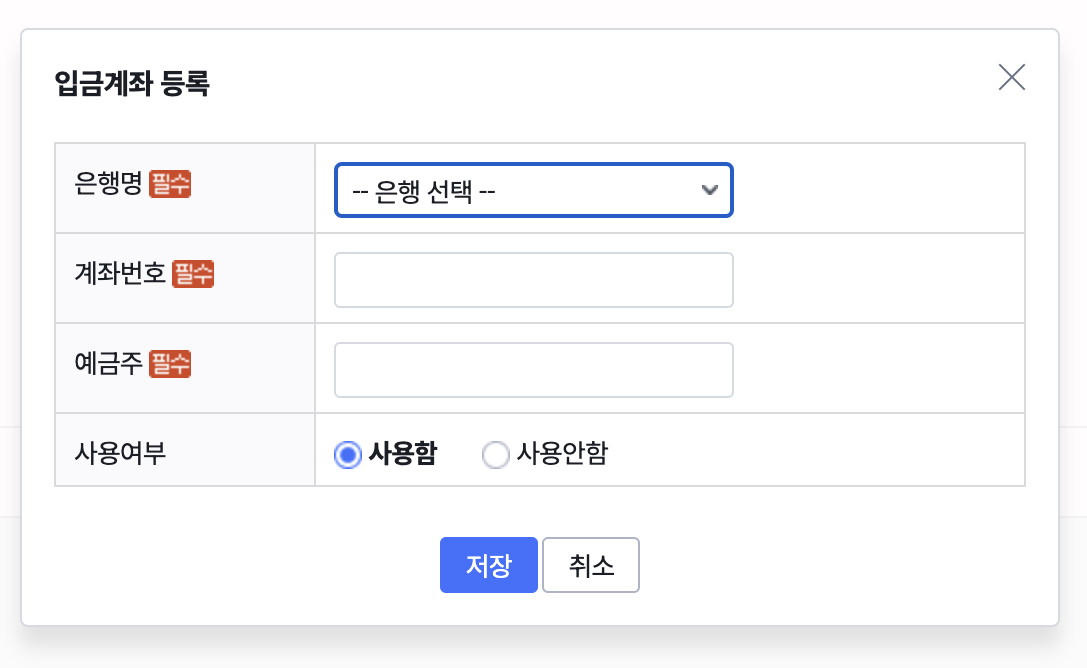
본인인증을 마치면 다음과 같은 창이 나오는데 등록버튼을 누르고 은행명, 계좌번호, 예금주 등을 입력하고 저장을 한단.


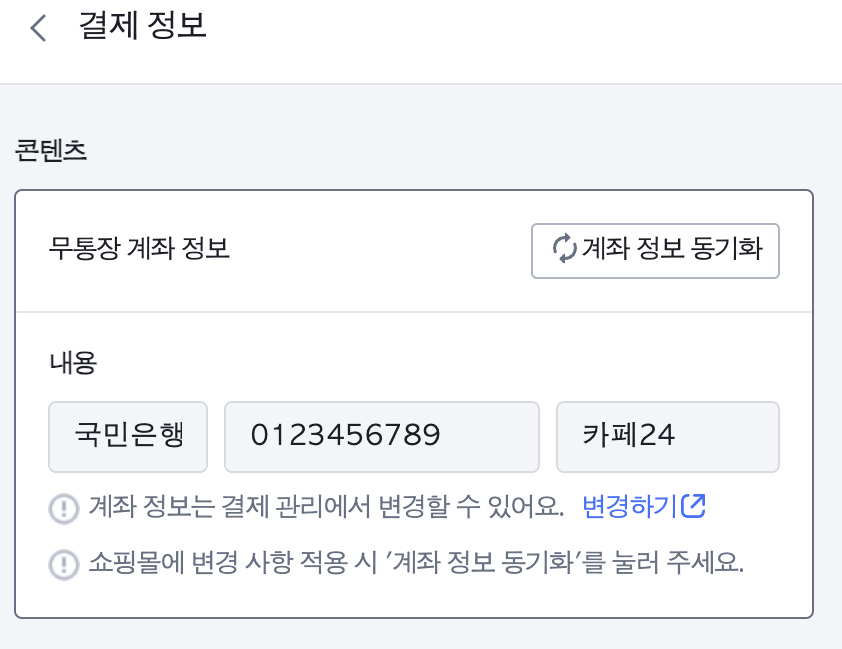
참고로 계좌정보를 등록한 다음 결제정보에서 계좌정보 동기화를 반드시 해주어야 홈페이지 푸터부분에 무통장 계좌정보가 현시된다.

이렇게 쇼핑몰의 디자인은 전부 되었음을 미리보기로 보면 확인할 수 있다.
다음 시간에는 쇼핑몰에 상품등록 하는방법을 해보도록 하겠다.
'쇼핑몰 홈페이지' 카테고리의 다른 글
| 카페24로 쇼핑몰 홈페이지 만들기 ep02 (0) | 2024.05.14 |
|---|---|
| 카페24로 쇼핑몰 홈페이지 만들기 ep01 (1) | 2024.04.20 |