오늘은 카페24로 만들어진 쇼핑몰 홈페이지를 자신의 취향에 맞게 디자인 편집하는 기능을 해보도록 하겠다.
ep01에서는 쇼핑몰을 생성하는데까지 해보았다. 혹시 보지 못하신 분들은 아래에 링크를 걸어놓을테니 참고하시면 좋을 것 같다.
https://hanwook-ai.tistory.com/84
카페24로 쇼핑몰 홈페이지 만들기 ep01
먼저 구글에서 카페24 홈페이지를 검색한다.https://www.cafe24.com/ 카페24 - No.1 글로벌 전자상거래 플랫폼회원가입만 하면 글로벌 쇼핑몰부터 제작, 배송, 마케팅까지 이커머스에 필요한 솔루션과
hanwook-ai.tistory.com
카페24홈페이지 : https://www.cafe24.com/
카페24 - No.1 글로벌 전자상거래 플랫폼
회원가입만 하면 글로벌 쇼핑몰부터 제작, 배송, 마케팅까지 이커머스에 필요한 솔루션과 인프라를 원스톱으로 제공
www.cafe24.com
카페24홈페이지로 들어가서 로그인하면 다음과 같은 창이 나온다.

왼쪽에 카테고리 메뉴에서 디자인(PC/모바일을) 누르고 펼쳐진 화면에서 "PC 대표 디자인"의 디자인 편집을 누른다.
그러면 다음과 같이 디자인 편집창이 나온다.

왼쪽 위 메뉴를 보면 "섹션, 스타일, 확장"이라고 3개의 메뉴가 있는데 각각의 기능은 다음과 같다.
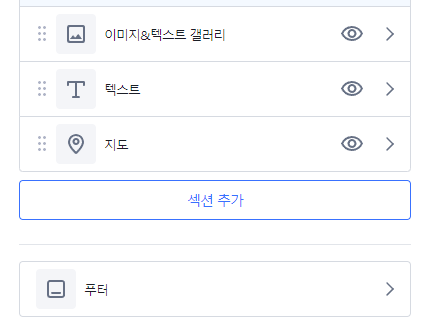
섹션 : 쇼핑몰의 띠 배너, 헤더, 메뉴, 스마트배너, 메인 상품 분류, 상품분류 가테고리, 지도, 푸터 등 다양한 디자인을 편집할 수 있는 기능이 있다.
 |
 |
 |
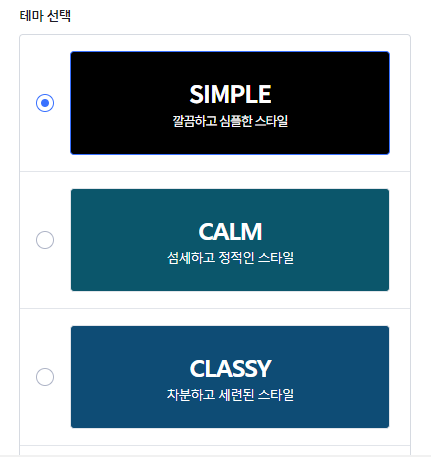
스타일 : 쇼핑몰의 스타일을 선택하는 기능이다. 여기서는 쇼핑몰의 특성에 테마를 선택하여 주면 된다.

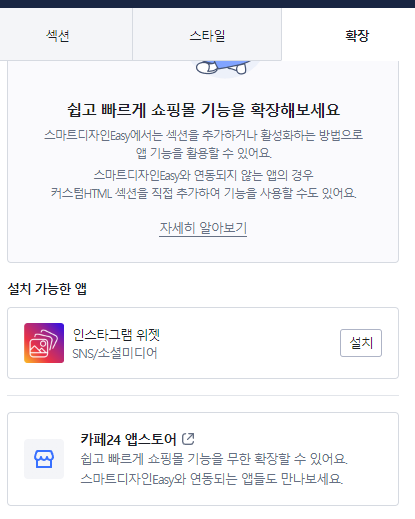
확장 : 여기서는 SNS나 모바일 앱같은 기능을 추가하는 곳이다. 이 기능은 나중에 별도로 추가해보도록 하겠다.

그럼 이제부터 섹션메뉴에 있는 기능을 차례로 하나하나 편집해보도록 하겠다.
1. 스마트 팝업
팝업 등록을 누르고 이미지 등록으로 들어간다.
 |
 |
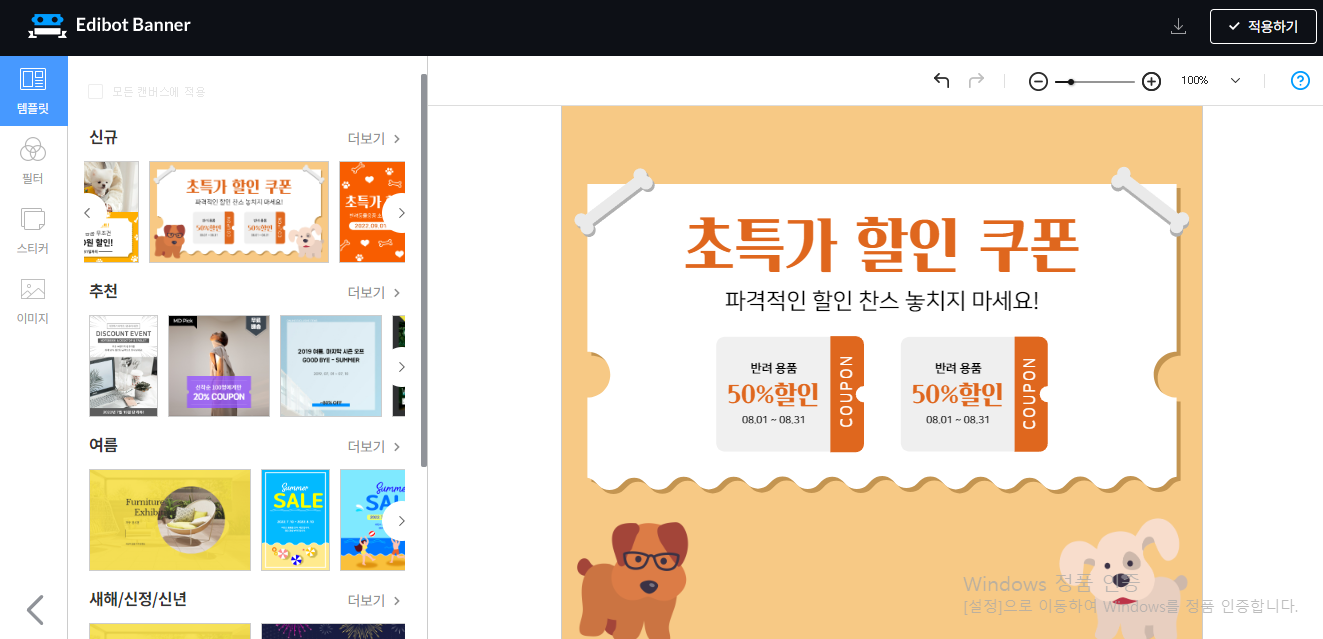
여기서 이미지를 직접 등록할 수도 있고 간편하게 배너를 만들 수도 있다. 여기서는 간편하게 배너 만들기를 하여 배너를 만들겠다. 간편 배너로 들어가면 다양하게 만들어진 배너들이 있는데 필요한 것을 선택하고 자신의 쇼핑몰에 맞게 편집하고 적용하기를 클릭한다. 예를 들어 "초특가 할인 쿠폰"을 선택하고 적용하기를 클릭해본다.

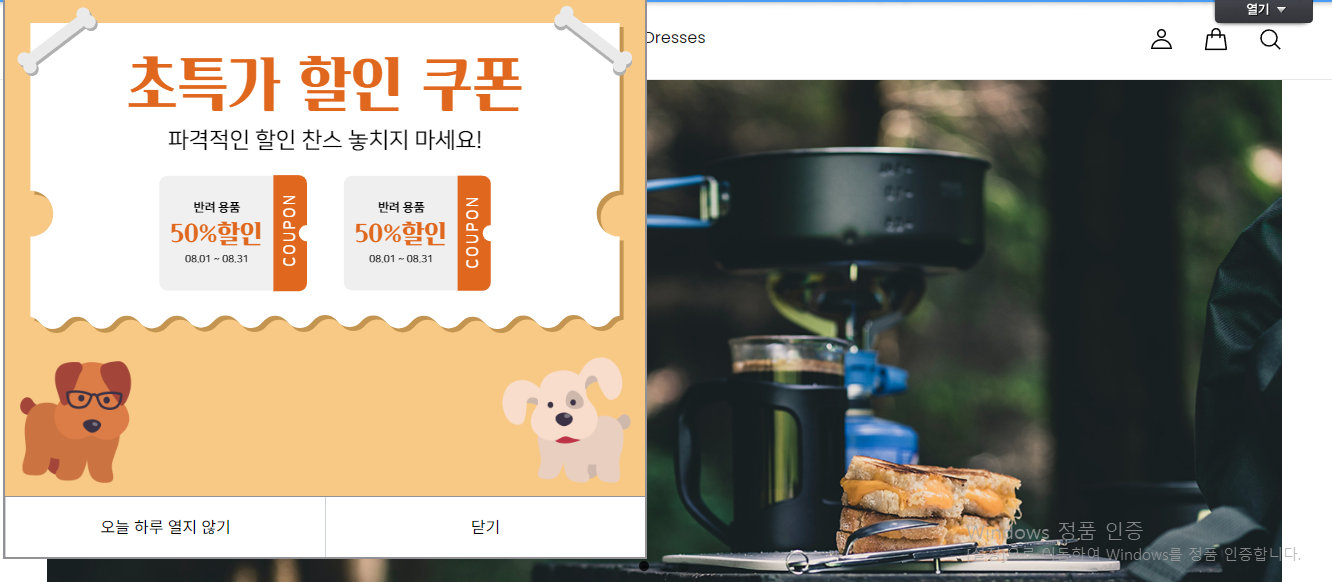
그러면 다음과 같이 홈페이지에 배너가 추가된것을 볼 수 있다.

2. 띠배너
띠배너는 홈페이지 제일 헤드부문에 나오는 배너인데 이것은 설정하여 배너가 나오게 할 수도 있고 나오지 않게 설정할 수도 있다.

사용함을 선택하여 홈페이지에 들어가보면 다음과 같이 띠배너가 나온 것을 볼 수 있다.

3. 헤더
헤더부분에는 로고, 메뉴, 언어선택, 기본제공 메뉴, 쇼핑기본정보 노출설정이 있다.
1) 로고는 자신의 쇼핑몰 로고를 설정하는 부분이다. 여기서는 자신이 직접만든 로고를 추가할 수도 있고, 간편로고 제작을 선택하여 디자인을 선택하고, 내용만 변경하여 로고를 추가할 수도 있다.

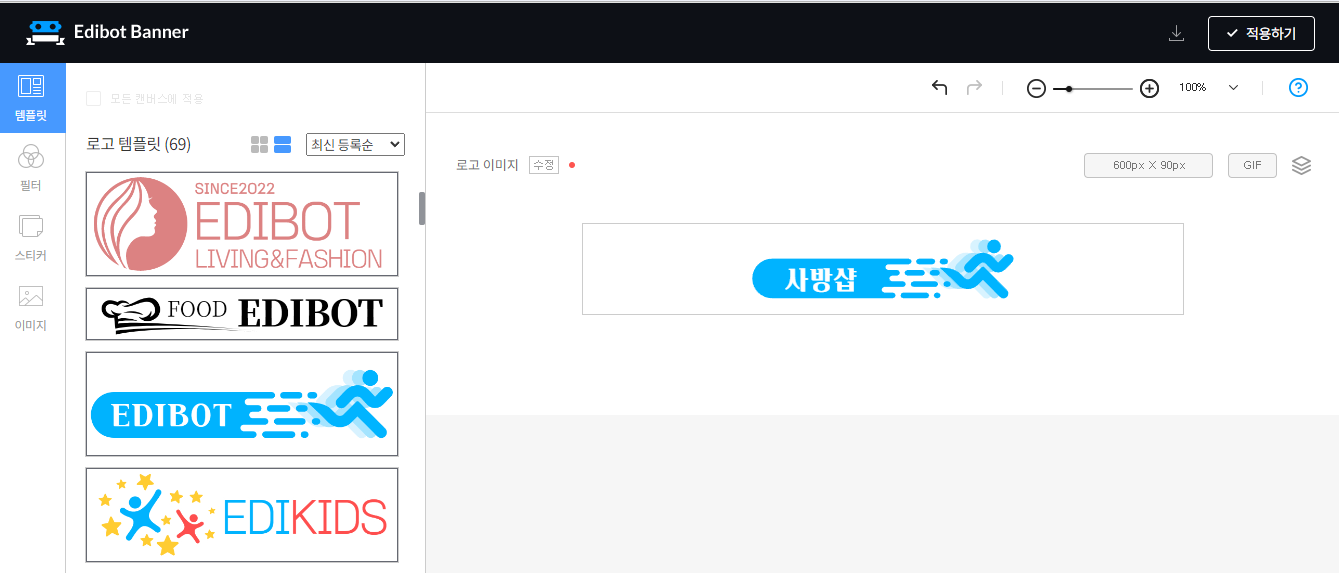
참고로 로고 권장 사이즈는 600X600px이고, 간편로고는 선택만 하여주면 된다. 우리는 간편로고를 선택하여 만들어 보겠다. 로고 탬플릿에 들어가면 다양한 로고가 있는데 자신의 취향에 맞는 것을 선택하고 적용하기를 누른다.

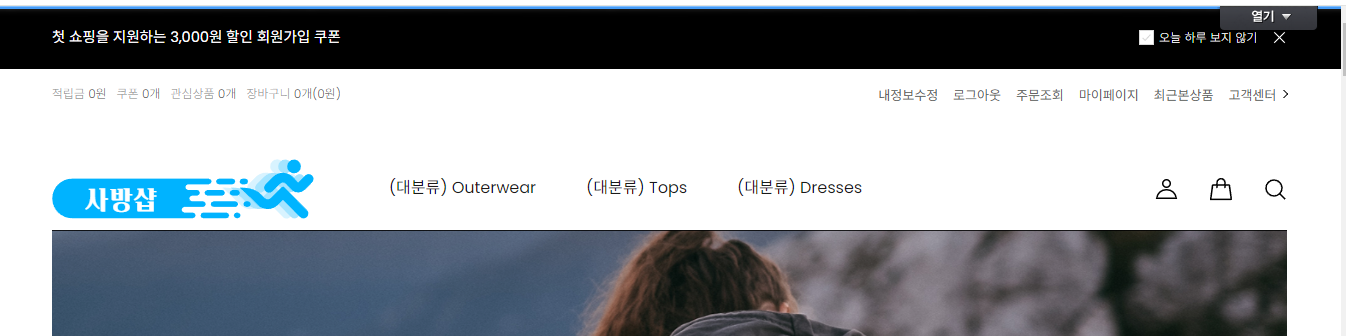
그러면 홈페이지에 선택한 로고가 적용된 것을 볼 수 있다.

오늘은 쇼핑몰 홈페이지에 스파트 팝업, 띠배너, 헤더부분에서 로고생성 편집까지 해보았다.
다음은 상단 메뉴편집을 하는 것이 있는데 메뉴편집은 카테고리별로 설정해주어야 하므로 좀 복잡하고 시간이 많이 걸린다.
다음시간에는 메뉴만 전문 편집하는 것을 해보도록 하겠다.
'쇼핑몰 홈페이지' 카테고리의 다른 글
| 카페24로 쇼핑몰 홈페이지 만들기 ep03 (0) | 2024.05.15 |
|---|---|
| 카페24로 쇼핑몰 홈페이지 만들기 ep01 (1) | 2024.04.20 |