웹에서 파일을 업로드하려면 <form> 태그의 enctype 속성을 multipart/form-data로 설정해야 한다. 그리고 <input> 태그의 type 속성을 file로 설정해야 업로드할 파일을 선택하는 양식을 생성할 수 있다. name 속성을 upload로 설정하면 업로드한 파일이 $_POST["upload"] 배열에 저장된다.
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form name="form1" method="post" action="view8.php" enctype="multipart/form-data">
<ul>
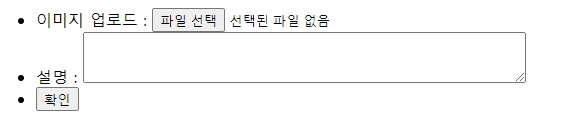
<li>이미지 업로드 : <input type="file" name="upload"></li>
<li>설명 : <textarea name="comment" rows="3" cols="60"></textarea></li>
<li><input type="submit" value="확인"></li>
</ul>
</form>
</body>
</html>업로드된 이미지에 대한 설명을 입력할 수 있는 텍스트 영역을 생성하기 위해 <textarea>태그를 사용하고 name 속성은 comment로 설정한다. <확인>을 클릭하면 view8.php 파일로 이동한다.

파일 선택을 하고 텍스트 영역에 이미지에 대한 설명을 입력한 다음 확인을 클릭하면

다음과 같이 나타난다.

view8.php 파일의 소스 코드는 다음과 같다.
<html>
<head>
<meta charset="utf-8">
<link href="style.css" rel="stylesheet">
</head>
<body>
<?php
$file_dir = "C:/xampp/htdocs/07/img/";
$file_path = $file_dir.$_FILES["upload"]["name"];
if(move_uploaded_file($_FILES["upload"]["tmp_name"], $file_path)) {
$img_path = "img/".$_FILES["upload"]["name"];
?>
<ul>
<li><img src="<?= $img_path?>"></li>
<li><?= $_POST["comment"]?></li>
</ul>
<?php
}
else {
echo "파일 업로드 오류가 발생했습니다!!!";
}
?>
</body>
</html>업로드된 이미지 파일을 저장할 경로가 $file_dir에 설정되어 있다.
$_FILES["upload"]["name"]은 업로드된 파일명을 나타낸다. 따라서 $file_path에는 저장할 폴더와 파일명을 포함한 경로가 저장된다.
move_uploaded_file($_FILES["upload"]["tmp_name"], $file_path)는 업로드된 파일을 설정한 파일 경로에 저장한다는 의미이다. 여기서 $_FILES["upload"]["tmp_name"]은 서버에 임시로 저장된 업로드된 파일명이고 $file_path는 업로드된 파일을 저장할 경로를 의미한다.
$img_path는 <img> 태그의 src 속성으로 설정한 폴더와 이미지 파일명을 포함한 경로를 의미한다.
$_POST["comment"]는 사용자가 텍스트 영역에 입력한 내용을 의미한다.
move_uploaded_file() 함수는 HTTP POST를 이용하여 업로드된 파일을 지정된 경로에 저장할 때 사용한다. 만약 해당 경로에 동일한 파일이 있으면 덮어쓰기를 한다.
'PHP' 카테고리의 다른 글
| php (선택 박스에서 선택된 데이터 처리) (0) | 2023.08.28 |
|---|---|
| php (체크박스에서 선택된 데이터 처리) (0) | 2023.08.28 |
| php (놀이공원 입장객 나이와 입장권의 종류에 따라 요금 계산) (0) | 2023.08.22 |
| php (함수를 이용한 3개의 수 중에서 가장 큰 수 찾는 프로그램) (0) | 2023.08.22 |
| php (함수를 이용한 두 수의 최대공약수 구하는 프로그램) (0) | 2023.08.22 |